Follow me on twitch!
A returning subject on this blog, how to automate device screenshots with Node.js and Chrome. Meta 1 6 3 – music tag editor. This post will cover installation and running the script on either Mac OS or Linux. If you're brave, you can use Windows too 😉
Update: A Chrome update actually broke the code for full page screenshots using forceViewport, the code samples have been updated to support the change.
Full error message:
The Google Chrome 59 and newer versions has included a new feature headless which provides functionality to run Google Chrome without UI. This allows users to use Google Chrome on the command line as well as scripts. Step 1: Open Chrome browser and browse to the site you want to take full-page screenshot. Step 2: Press the keys combination – ctrl + shift + i to open the developer console. Step 3: Press the key combination – ctrl + shift +p to show the options dropdown where you start typing the word 'screenshot'. This is very simple screenshot capturing tool. You will get the extension on chrome web store. To take screenshot quickly 'Full Page Screen Capture' extension is best, because you can capture your current web page without any extra permission. You can capture either full page or specific portion of any website with this extension.
Automating Screenshots of your Website

There's a ton of services for this out there, but if you have some kind of edge case or simply just need a better way of taking screenshots, please read on.
The example code makes use of async and await, so please be on Node.js 7.8+.
As always I recommend NVM for installing different versions of Node.
Getting / Starting Chrome Headless
Assuming you want to run this on a linux server, after installing Google Chrome via apt/pacman/yum, run: google-chrome --version
Expected output: Google Chrome 59.0.3071.115 (or higher)
Install Guides for:
- Ubuntu
apt-get install google-chrome-stable - ArchLinux
To start the headless chrome browser, simply run:
Note: Your terminal will now be occupied by running that chrome browser in headless mode, if you want to detach it and keep it in the background, append a & to the command like so:
Screenshot Full Page Chrome
Another tip, if you want to know the process ID of your chrome headless browser, append &; echo $!, which will output the process ID of what you just started:
so you can use that to kill the process, if you want to restart it or just be rid of it.
Taking Screenshots with Headless Chrome
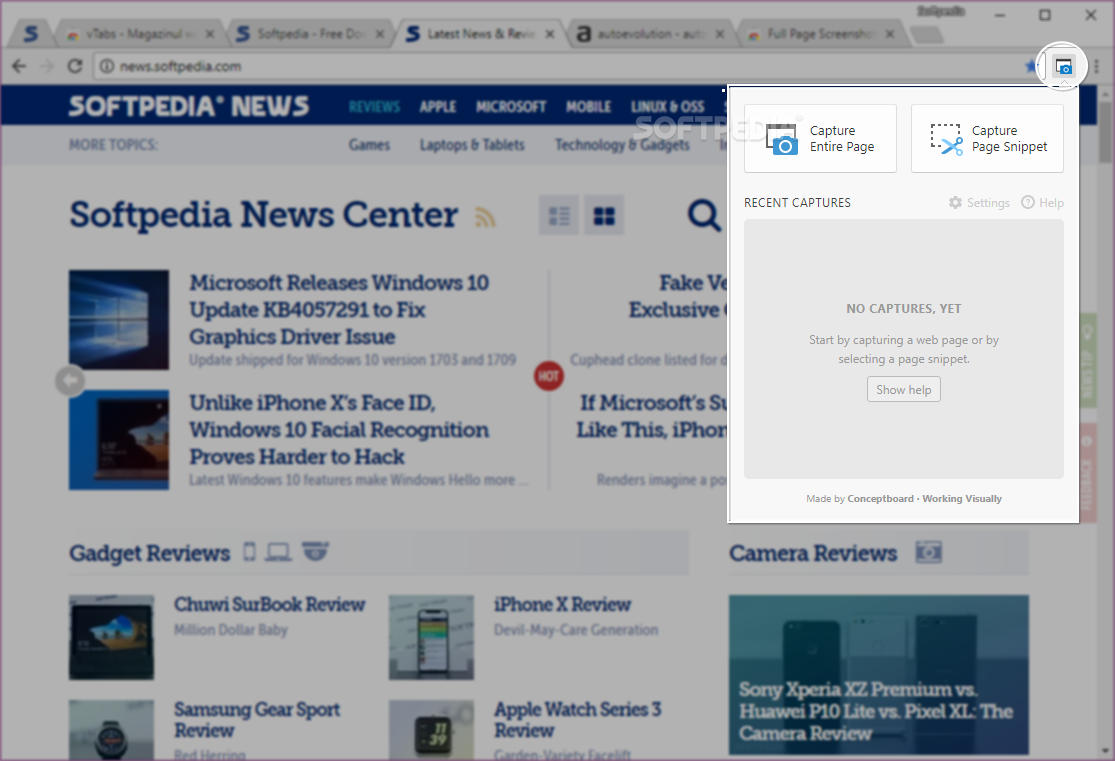
Full Page Screenshot Google Chrome
Let's get to the code! If you copy the below and save it as screenshot.js and in the same directory run
Copy & paste ready code 😉
You should be good to go.

There's a ton of services for this out there, but if you have some kind of edge case or simply just need a better way of taking screenshots, please read on.
The example code makes use of async and await, so please be on Node.js 7.8+.
As always I recommend NVM for installing different versions of Node.
Getting / Starting Chrome Headless
Assuming you want to run this on a linux server, after installing Google Chrome via apt/pacman/yum, run: google-chrome --version
Expected output: Google Chrome 59.0.3071.115 (or higher)
Install Guides for:
- Ubuntu
apt-get install google-chrome-stable - ArchLinux
To start the headless chrome browser, simply run:
Note: Your terminal will now be occupied by running that chrome browser in headless mode, if you want to detach it and keep it in the background, append a & to the command like so:
Screenshot Full Page Chrome
Another tip, if you want to know the process ID of your chrome headless browser, append &; echo $!, which will output the process ID of what you just started:
so you can use that to kill the process, if you want to restart it or just be rid of it.
Taking Screenshots with Headless Chrome
Full Page Screenshot Google Chrome
Let's get to the code! If you copy the below and save it as screenshot.js and in the same directory run
Copy & paste ready code 😉
You should be good to go.
You can specify the URL by running:
To make a full page screenshot (careful, this behaviour is still buggy), simply include --fullPage true in your command.
Credits for code to:
- this post on medium which didn't work for me on Mac OS X and also I needed the delay much higher than none
- some other snippets I can't seem to dig up any more
Automated Mobile Testing
In order to test which devices have which real and which CSS resolution you can have a look at mydevice.io which has a reasonable collection of smartphones and their resolutions and their device pixel ratios.
If you want to check out your own screen/phone you can use the device pixel ratio test.
To use headless chrome and node to test how your page looks on mobile simply change the following defaults (or change them via command line arguments):
and
Voilá!
Summary
Thank you very much for reading, actually the post I once upon a time about phantom.js was pretty successful, so I felt a bit nostalgic writing this post. Sidefx houdini 16 0 600 download free.
Why do you want to take screenshots? What's your use case? I'm super curious!
Further Reading
Check out the Google Blog Post
How To Screenshot Chrome Page
Thank you for reading! If you have any comments, additions or questions, please leave them in the form below! You can also tweet them at me
If you want to read more like this, follow me on feedly or other rss readers
